Discordを使用しているユーザーなら誰もが見たことがあるであろうこの青い「Bot」表記。
この表記があるユーザーは自動化されており、コマンドを実行するだけで様々な行動を代わりに行ってくれます。
このBotユーザーは自分で作成することが出来ます!

ただ、自分で一から作るのはかなりめんどくさいので…
この記事では初心者向けに、コピー&ペーストだけで簡単なDiscord Botを作成することができるようになっています。一からソースコードをちまちま書く難しい操作は必要ありません。
初めに知っておいて欲しいこと
私はこれから扱うライブラリを完璧に理解しているわけでもないので、間違った記述を行っている可能性があります。その場合はコメント等で指摘くださると幸いです。
Discord Botの作り方
環境構築
Botを作成していくうえで必要なものをインストールしていきます。
必須アイテム
Node.js
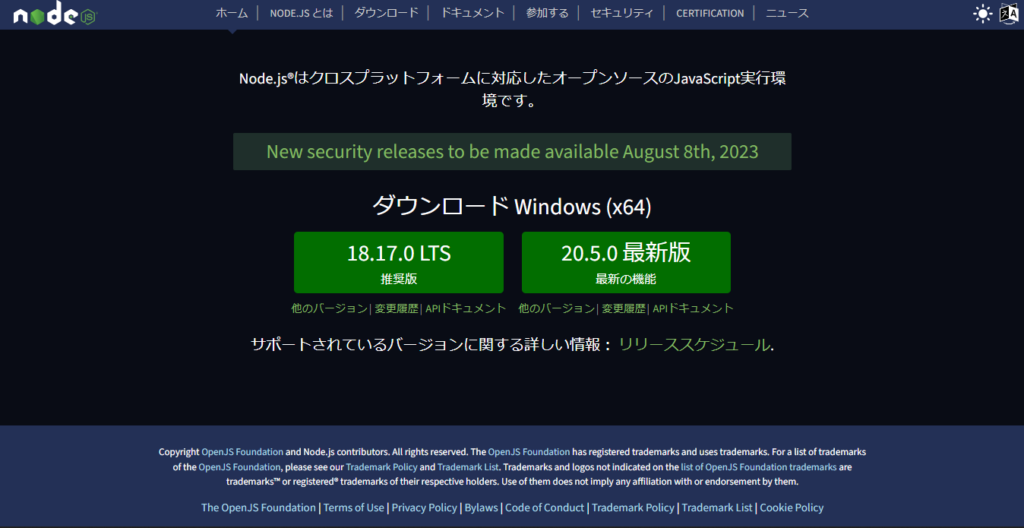
サイトにアクセスするとこのような画面が表示されるかと思います。

画面中央の緑のボタンのうち、「推奨版」と記載されている左側のボタンをクリックし、インストーラーをダウンロードしてください。
「node-vXX.XX.X-x64.msi」という名称のファイル(Xの部分にはバージョンが表記されています)がインストールされたら、ダブルクリックして起動してください。

このような画面が表示されればOKです。

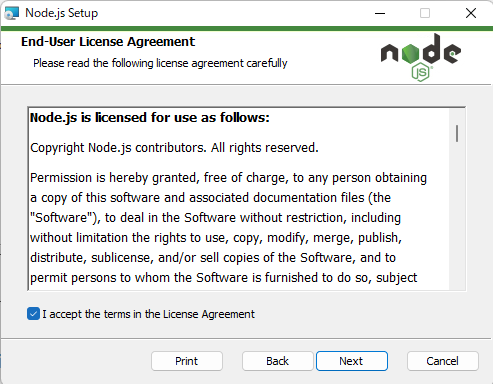
I accept the terms in the License Agreement にチェックを入れて、
基本的にはNextをクリックし続けるだけでOK。

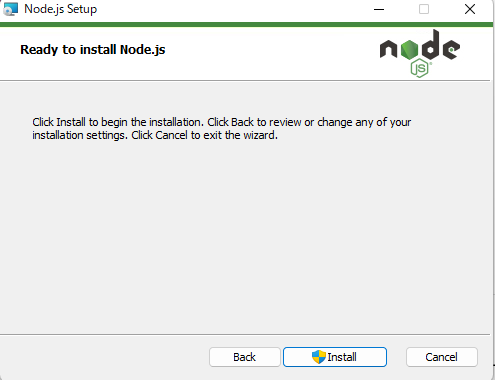
この画面になったら Install をクリックしてください。
「Finish」と表示されれば Node.jsのインストールは完了です。
念のため、しっかりインストールされているか確認しましょう。
Windowsキー + Rキーで出てくる画面に「cmd」と入力。
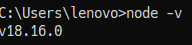
コマンドプロンプトが起動するので、node -v と入力し実行。

このようにバージョンが表示されたら問題なしです。(私の場合はv18.16.0です。これダウンロードしたのちょっと前だから仕方ないね)
あると便利なアイテム
Visual Studio Code
これのセットアップまで書くと記事の長さがとんでもないことになるので割愛。
インストール方法は各自でググってください…
Discord Botの作り方
いよいよ本題である「Discord Botの作り方」について書いていきます。
Botアカウントの作成
まずやることと言えばBotアカウントの作成です。
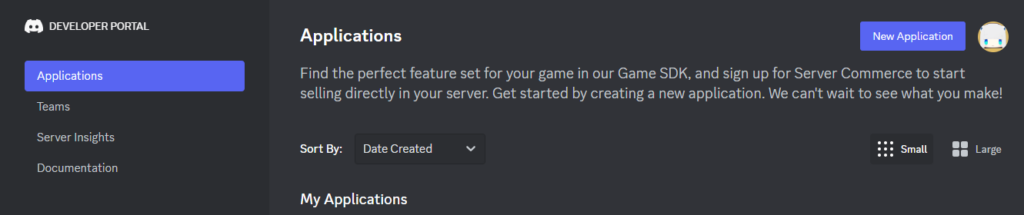
Discord Developer Portalにアクセスしてください。

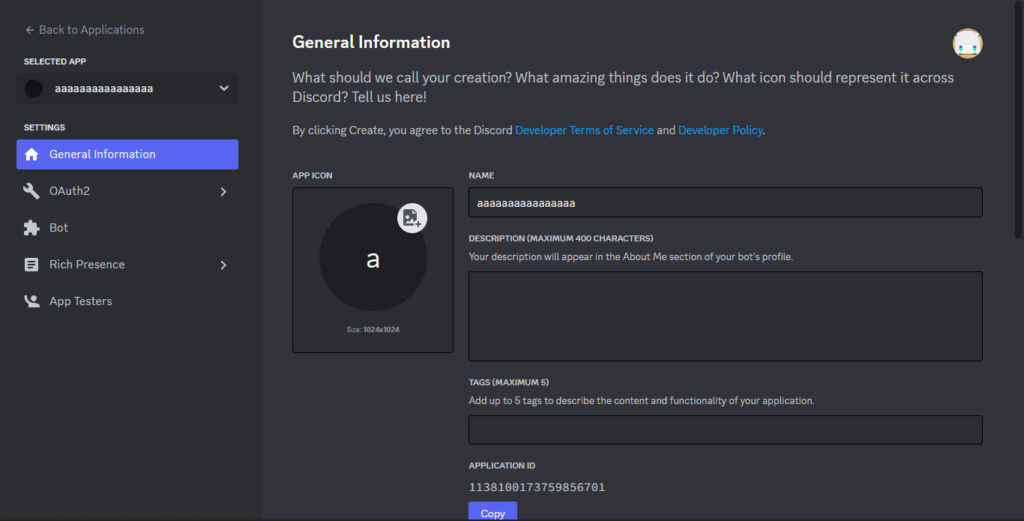
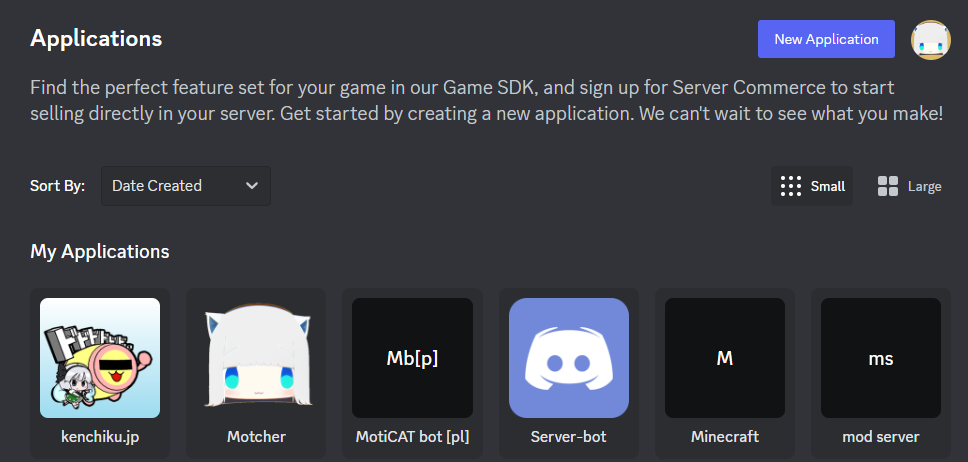
このような画面になると思うので、右上の「New Application」を選択。

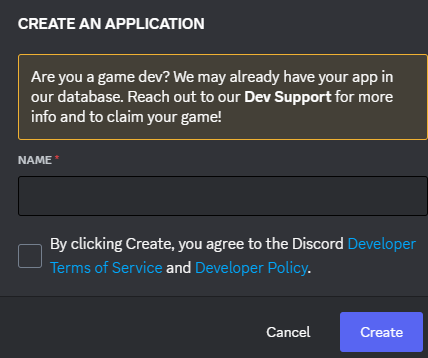
好きなように名前をつけて、チェックマークを入れて、「Create」を押してください。

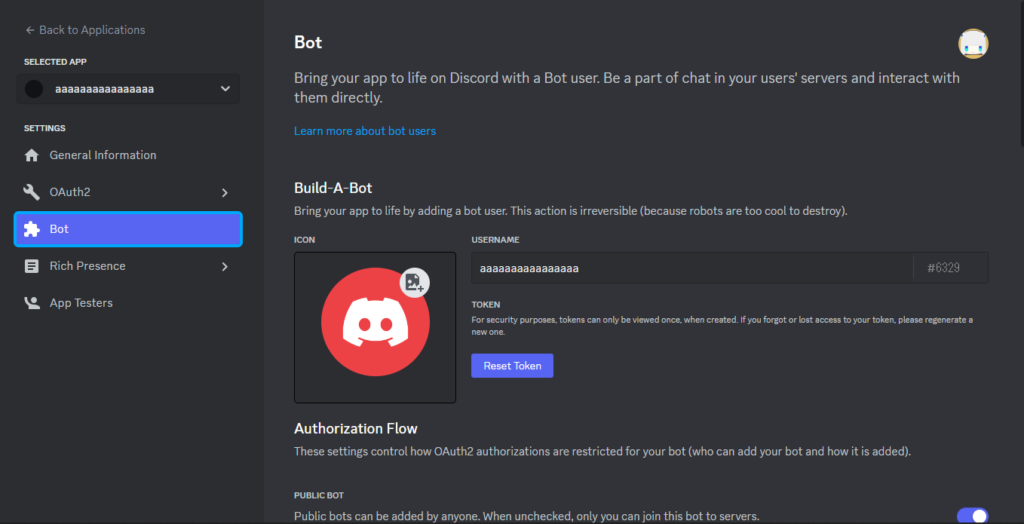
すると画面がこうなると思うので、左側のタブの「Bot」を選択。

Reset Tokenを押してください。

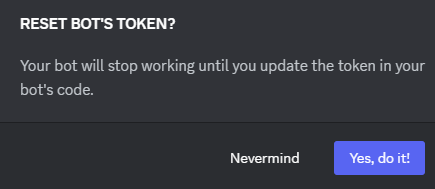
Yes. do it!を選択。

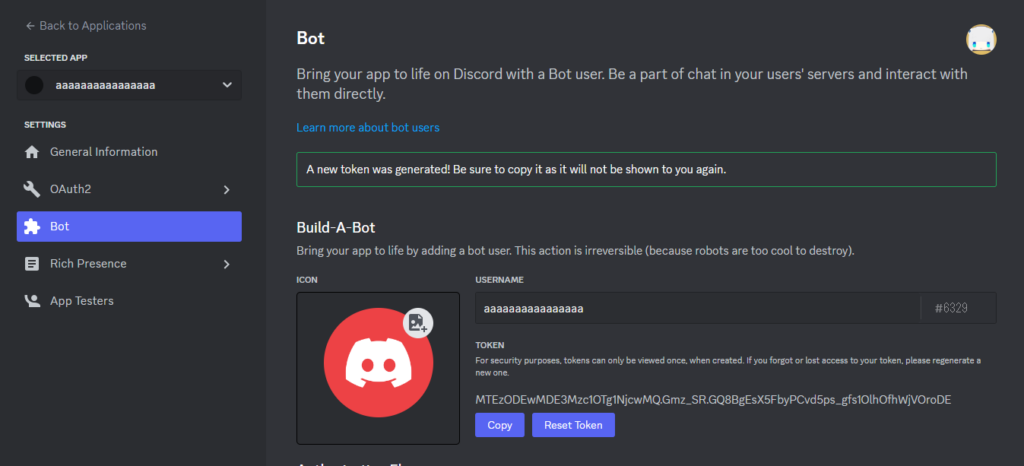
これがBotアカウントにログインするための「TOKEN」です。Copyを押してどこかにメモしておいてください。あとで使います。
このTOKENは絶対に誰にも教えないでください。Botアカウントが乗っ取られる恐れがあります。Tokenが誰かに流出してしまった場合は「Reset Token」を押してTokenを再生成することを強く推奨します。
…あ、写真のTokenはもうリセット済みなので大丈夫ですよ。
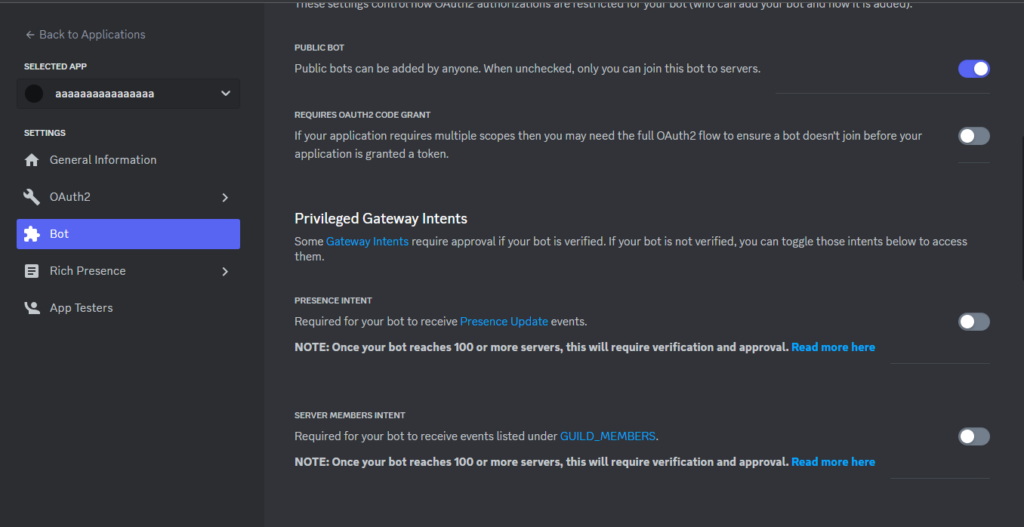
下にスクロールしてください。

自分のサーバー専用のBotにしたい場合は「Public Bot」の項目をOFFにしていただいて構いません。
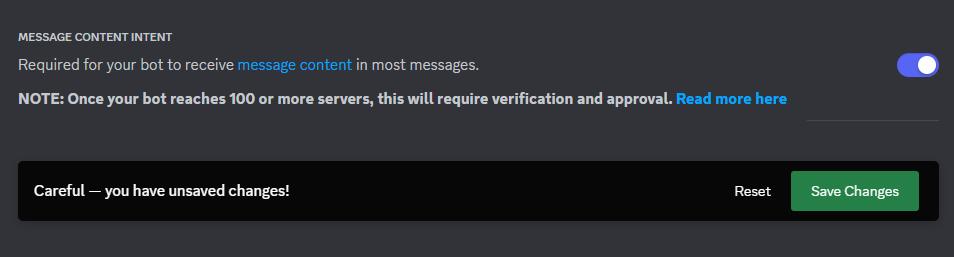
下の「MESSAGE CONTENT INTENT」という項目をONにしてください。

「Save Changes」を押して保存します。
画面左のBotタブの上の「Oauth2」タブ内のURL Generatorをクリックします。



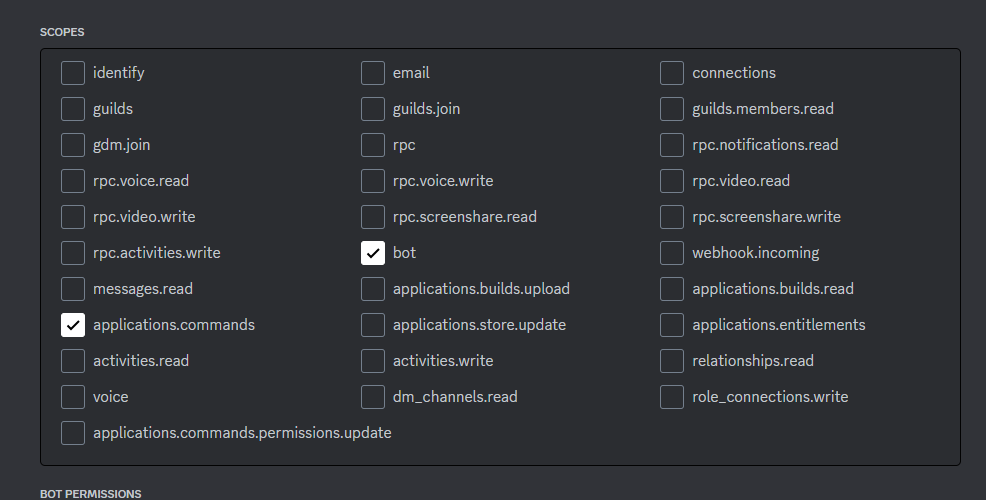
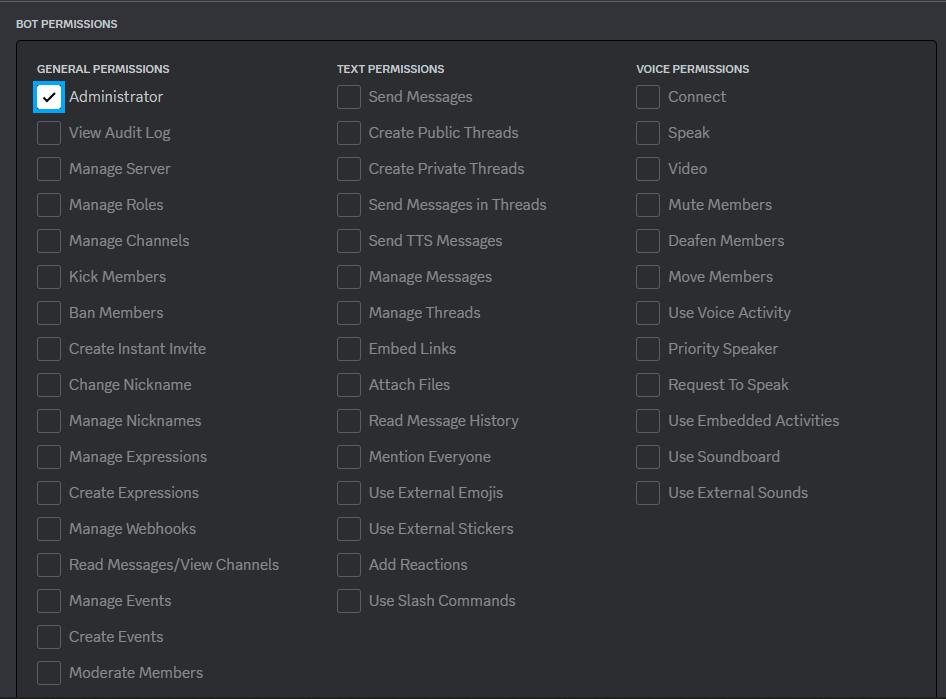
SCOPES内のapplications.commandsとbotにチェックを入れ、BOT PERMISSIONS内のAdministratorにチェックを入れてください。

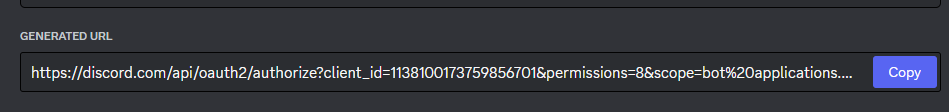
一番下に表示されたGENERATED URLをCopyし新しいタブで開き、Botを自分のサーバーに導入してください。
Botの作成
Botの作成に取り掛かる前に、自分の分かりやすい位置に適当なフォルダを作っておいてください。デスクトップ内とか。
私は…そうですね、「bot」にでもしときましょうかね。

このフォルダに作成していきます。
ライブラリのインストール
まず、必要なライブラリをインストールしていきます。
Windowsキー + Rキーで出てくる画面に「cmd」と入力。コマンドプロンプトを開き、以下のコマンドを実行します。
npm initその次に、
npm install discord.js dotenvを実行し、Bot作成に必要なライブラリ、「discord.js」と、セキュリティ重視で「dotenv」をこのコマンドでインストールします。
メインファイルの記述
インストールが完了したら、先ほど作成したフォルダに新しくテキストファイルを作成してください。
作成したテキストファイルを開き、以下のコードをコピペしてください。
const { Client, GatewayIntentBits, Events } = require('discord.js');
const client = new Client({
intents: [GatewayIntentBits.MessageContent, GatewayIntentBits.Guilds, GatewayIntentBits.GuildMessages]
});
require('dotenv').config();
client.on(Events.ClientReady, async () => {
console.log(`Logged in as ${client.user.tag}`);
});
client.on(Events.MessageCreate, async message => {
if (message.author.bot) return;
if (message.content === '!ping') {
message.channel.send('Pong!');
}
if (message.content.includes('こんにちは')) {
message.channel.send('こんにちは!');
}
});
client.login(process.env.DISCORD_TOKEN);コピペできたら、「名前を付けて保存」から、名前を「index.js」に設定しフォルダ内に保存してください。
同手順でもう一つテキストファイルを作って、このテキストファイルには下記のコードをコピペしてください。
DISCORD_TOKEN=そして「DISCORD_TOKEN=」に続くように、先ほどメモしたTOKENを貼り付けてください。
「名前を付けて保存」から、ファイル名を「.env」に設定しフォルダ内に保存して下さい。
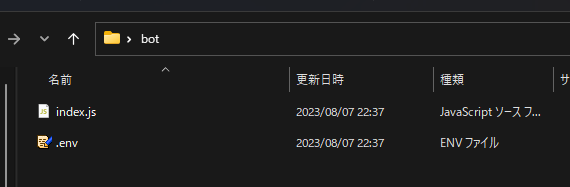
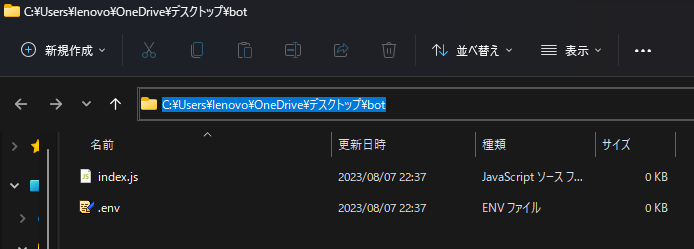
こんな感じになっていればOKです。

「node_modules」フォルダがある方もいるのかな…?
Botの起動
いよいよBotを起動します。
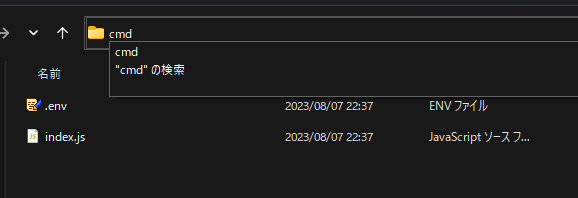
下記画像の通り、エクスプローラーのファイルパスの部分をクリックし、「cmd」と入力。
Enterを押してコマンドプロンプトを起動してください。


コマンドプロンプトが開いたら、以下のコードを実行します。
node index.jsコンソールに「Logged in as (Botの名前)!」と表示されたら成功です!
Botを導入したサーバーで「こんにちは」を含んだ文章 または「!ping」 と送信するとBotが反応します。
起動できなかった!
過去に私がGithubで作成したテンプレートにトラブルシューティングが書いてあったので参考までに
もっといろんな機能が欲しい!
そんなあなたにおすすめなサイトを、下記に記載しておきます。
discord.js Japan User Group ScrapBox
discord.js 公式ドキュメント
discord.js 公式ガイド
何もわからん!
そんなあなたには… うん…
こちらのサイトをおすすめしておきます。






コメント